网站制作超级菜单一般有两种方法,
- 1、一种是直接写代码,估计对于大多说没有代码经验的人来说,肯定是没办法实现的。
- 2、另外一种方法就是使用wordpress插件,平时可以使用的插件是有很多的,今天我来为大家介绍一下常用的三种,一般是可以解决掉你的所有的关于超级菜单的问题。
-
今天我们介绍的插件有三个:
1、Max Mega Menu

2、Wp Mega Menu

3、ElementsKit Elementor addons (Header & Footer Builder, Mega Menu Builder, Layout Library)

Max Mega Menu和Wp Mega Menu使用方法
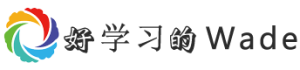
前两个插件使用方法很简单,都是直接安装好之后,然后去点击,外观,菜单,然后先选择启用超级菜单,点击保存。然后再通过这个地方进行修改样式等。
*这两个插件,我在使用的时候,遇到了一个小问题,就是不显示,可能是网站某些插件相互受到影响,所以我使用的是选择了下面的方法。
下面是图片展示教程;




Max Mega Menu 及 WP Mega Menu 下载
你可以在后台插件安装界面搜索 Max Mega Menu 或者 Wp Mega Menu 进行在线安装,或者到官方插件库下载后手动安装:https://litepress.cn/plugins/megamenu/。插件已自带中文语言包。
elementorKit如何制作超级菜单
这个方法相对来说可能更适合更多的网站。
elementorKit 下载安装
1、进入网站后台,点击插件,安装插件,然后搜索elementorKit,然后进行安装,启用。

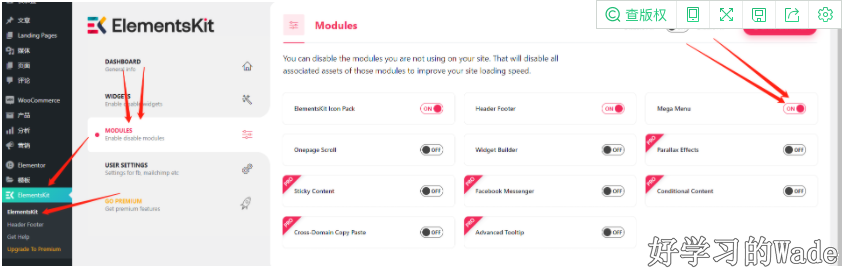
2、先进行一下简单的设置,这个地方。点击左侧elementorKit,然后再点击modules,然后再讲Mega Menu打开。

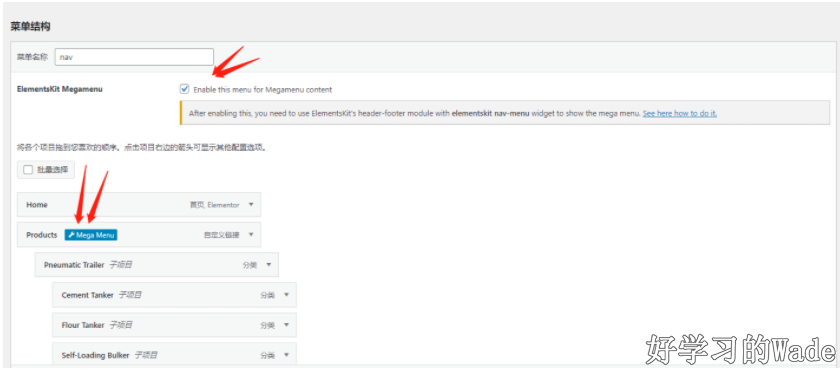
3、点击外观==菜单,再勾选确认的这个框,然后就可以进行菜单的设置了。

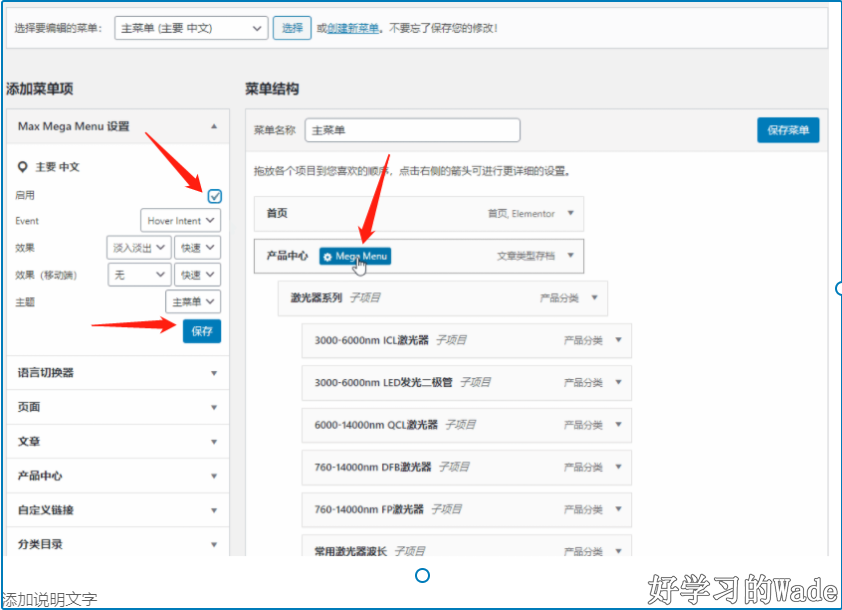
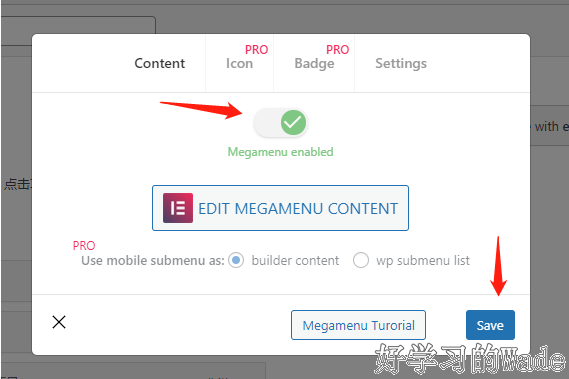
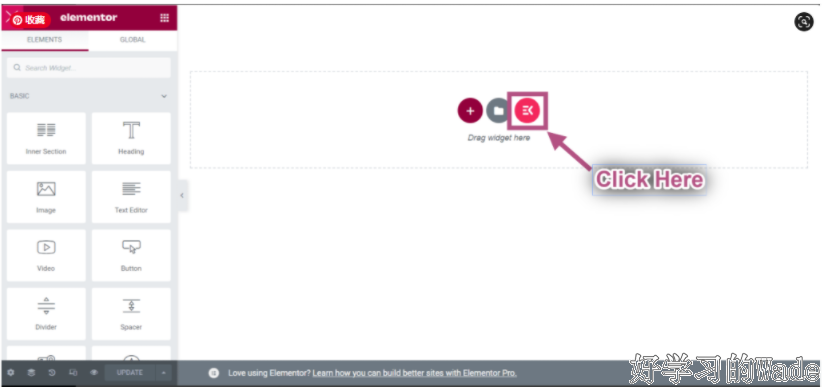
4、点击Mega Menu之后,是这个样子的,这样进行设置;

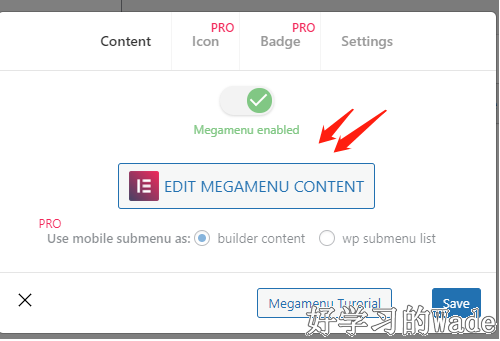
5、再点击中间的编辑进行编辑

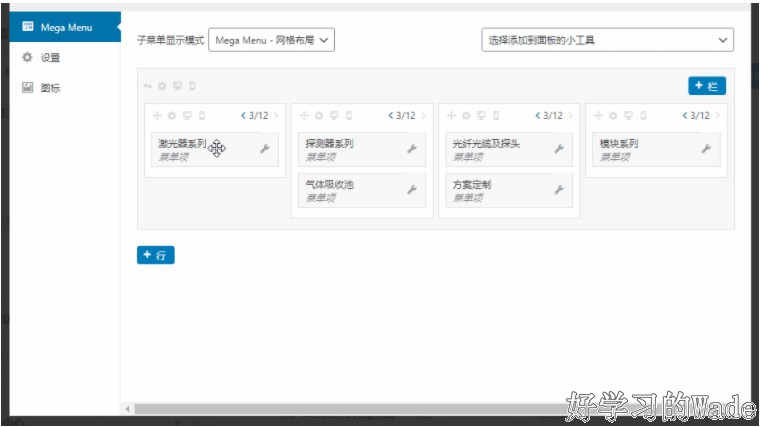
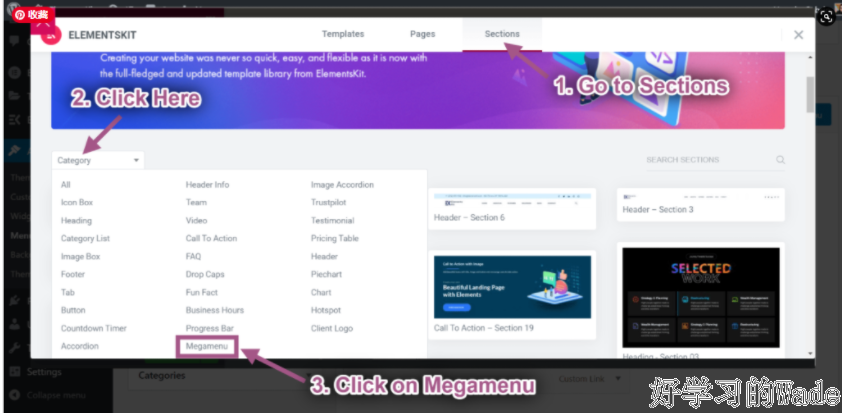
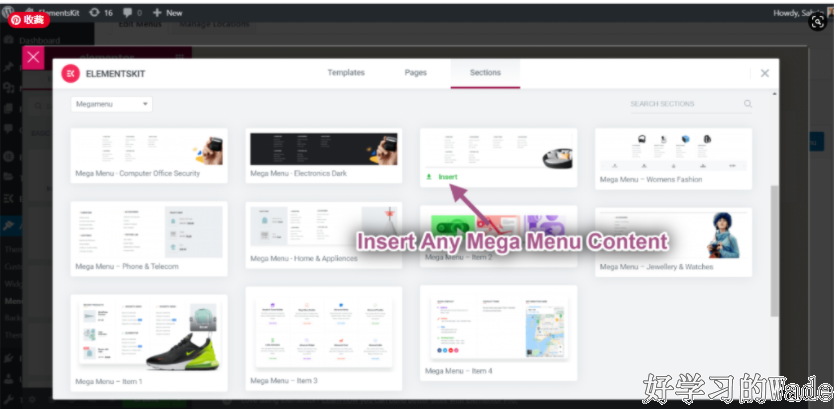
6、然后打开的是elementor的编辑页面,这个地方肯定就很简单了,根据实际情况进行更改就可以了,更高的就是我们选择的这个导航的超级菜单了。




7、我们在更改完成之后,应该选择这个elementorKits,然后再使用Elementor Nav Menu添加上就可以了。
像是其他的一些功能的话,就需要您自己进行挖掘了,这些已经为您解释好所有最简单的功能了。
这个地方,Wade想给大家一个排查wordpress问题的方法,那就是我们遇到问题之后,首先先要去关闭很多的插件,排除插件相互之间的影响才可以。
wade在使用很多插件的时候,发现实际上很多插件是相互冲突的,但是有的时候,真的不好处理,所以大家在排除问题的时候,一定要先检查插件的问题。
Wade会经常更新一些建站和推广方面的知识,希望可以帮助到您,关注公众号,查看实时更新。

好了,今天我们的这个网站菜单如何全部展示,如何制作超级菜单就到这里结束了,要是还有问题的话,我们欢迎您随时联系咨询我们。
温馨提示大家:最近天冷,大家注意保暖,多穿一些衣服总是比较好的。