1、主题插件,这个可能会用到的是,Astra,这个用到比较多,或者使用generatepress,或者为了减少wp的一些占内存的东西,也可以用hello的子主题,俗称 hello elementor child theme。
2、建站插件:elementor加pro版本,两个,
外加一个starter templates(里面有一些免费的模板可以借鉴使用),;

style kits for elementor(忘记干啥用的了,应该是用的不多,可以先安装上,回头没用再删除)

更改顺序的插件:rearrange woocommerce products
3、发布产品的:woocommerce;elementor for b2b,在我自己的那个群里面有,大佬研发的,有需要的话,可以找我了解,主要是让列表看上去简洁一些;
4、表格插件:tablepress,自己写css,或者wpdatetables(付费),wp table builder(应该也是付费的,感觉这个功能还是挺好用的)
5、在线聊天工具:tawk.to(网址),tidio(插件)
6、后台监控软件:lucyorange;
7、建立弹窗的插件收集客户信息,mailchimp forms by mailmunch,需要注册啥的,稍微有些麻烦,离开表单,弹窗表单;
8、缓存插件: lite speed; Asset CleanUp , OMGF SG optimizer (这个要配合服务器siteground配合使用)
9、头像类插件,这个要科学上网访问谷歌才可以看到头像:wp user avatar

10、其他:style kits – Advanced theme styles for elementor
11、Elementor和pro都有汉化版,去网上或者哪里的找找
12、缓存插件:Asset CleanUp: litespeed, OMGF, W3 Total Cache;(这四个可以组合使用) Page Speed Booster,
13、单独的一个缓存插件Nitropack,可以配合ShortPixel使用,
14、图片插件,转化为webp格式;https://wordpress.org/plugins/wp-smushit/
15、临时管理员插件,Temporary Login Without Password,方便以后别人帮忙弄个什么东西
16、增加支付插件:Stripe For WooCommerce

17、网站要搞维护了,用这个插件可以,所有网站页面都是处于建设中,自己登录打开的时候,可以看到。Minimal Coming Soon & Maintenance Mode

18、顺序不对了,顺着添加吧(2022.3.18 12.21增加)
很多朋友肯定是需要在产品详情页面做表格,表格使用的插件给大家推荐一下:TinyMCE Advanced,在完成安装并且激活之后,效果是这样子的,关于表格的具体的其他相关插件,可以看看着文章:https://themeforwp.net/archives/wordpress-add-table/;

19. 侧边栏导航插件,这个插件是真香,适合国人呀(2022.4.15更新)
Iks Menu

如何提升速度,插件使用方法
讲的这个稍微有些问题,等我有时间重新梳理下吧,litespeed多用用,可以搞定图片方面的问题。
1、如何提升网站速度: lite speed; Asset CleanUp
OMGF SG optimizer(这是缓存,先关掉,要不容易前台不显示,这玩意只能在siteground上用) Disable Cart Fragments By optimocha Advanced File Manager
(1)siteground的一些操作,
(2)删除多于没用的图片
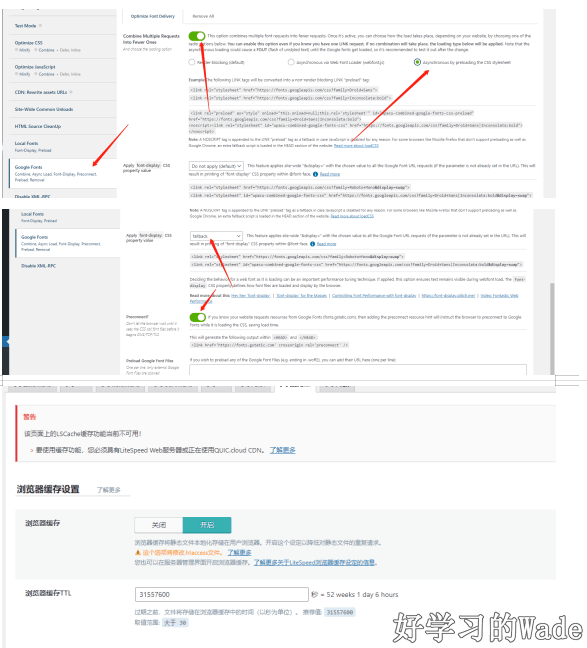
(3)用litespeed先优化图片,域密匙,可以直接免费申请;然后点击页面优化,css最小化和合并css,点击保存之后一定要打开网站看看,有没有问题,用无痕浏览器;然后js,html都弄一下(这个地方自己各个地方都尝试下,然后进行优化) 主要是图片优化,页面优化,缓存规则里面的浏览器,但是这个地方要求siteground的服务器;
ACU优化谷歌字体,先是设置,然后同意那个告知书之类的东西,

(4)在打开的时候,会出现几毫秒的页面格式混乱,可以用一个插件(可用可不用) wp smart preloader; 目前我选择是不用
(5)然后关闭掉缓存插件,litespeed以及其他;
(6)然后打开一个网址:https://www.sitelocity.com/critical-path-css-generator,生成网址的css,然后打开调整,找到关键css放进去就可以了

最后弄个这个插件,简直不要太爽W3 Total Cache,速度哇哇快啊。没弄这个之前还是c,弄了之后直接A
测速网址:https://gtmetrix.com/ 一般用这个,谷歌官方的,要求真心严格:https://developers.google.com/speed/pagespeed/insights/
(11)seo 插件,seopress,小众插件,功能还可以,有利有弊。(付费插件,可以解决掉几个插件才能搞定的问题,需要的话可以联系我)

(12)随机生成用户评价头像工具:https://thispersondoesnotexist.com/; (这个里面的头像全部都是ai生成的,所以说不用担心,会有重复的,全世界不会有同样的脸,不用担心你的客户看到)
总结一下:wordpress可以做网站使用的插件很多,上面只是我经常使用到的,相对来说速度会比较快,整体比较简洁,希望可以对于大家有一些帮助吧。如果您需要建站或者推广的话,也可以直接联系我们哟。
还有就是上面的插件我都会逐渐去出教程的,希望大家给我点时间,毕竟平时工作还是比较忙的。
2022.5.7 更新
时间轴插件:3r Elementor Timeline Widget
数据库替换插件:Better Search Replace
安全防范插件,免疫90%:HTTP Headers
屏蔽国家ip:iQ Block Country
收集用户联系方式:MailChimp Forms by MailMunch
超级菜单,导航全部展开:Max Mega Menu, Max Mega Menu – StoreFront Integration
网站模板:Premium Starter Templates
将博客转化为PDF:Print My Blog
页面转化为PDF:WP Advanced PDF
重定向插件:Redirection
schema富媒体标记:Schema & Structured Data for WP & AMP
优化图片:ShortPixel 图像优化器(感觉不是太好用,失真有点) TinyPNG – JPEG, PNG & WebP image compression
评价管理:Starcat Review 用处不大
做表格的:TablePress
登陆后台不用密码:Temporary Login Without Password
防火墙:Wordfence安全
增加页脚页眉代码:Head & Footer Code
改变post类型,让他从文章直接到woocommerce产品:Post Type Switcher,或者使用sql:
UPDATE `wp_posts` SET `post_type` = 'product' WHERE `post_type` = 'post';
采集可以使用简数采集器,采集完使用qqworld auto save image插件,保存图片,然后再使用上面的语句给它进行修改为产品,然后进行数据的整改。
清理多余的图片:Media Cleaner
2022.5.9 更新
移除css和js的渲染,提高网站打开速度
如何使用Autoptimize + Async JavaScript移除阻塞渲染资源
Autoptimize和Async JavaScript是来自同一开发人员的两个独立的免费插件。它们可以帮助您优化CSS和JavaScript发送。
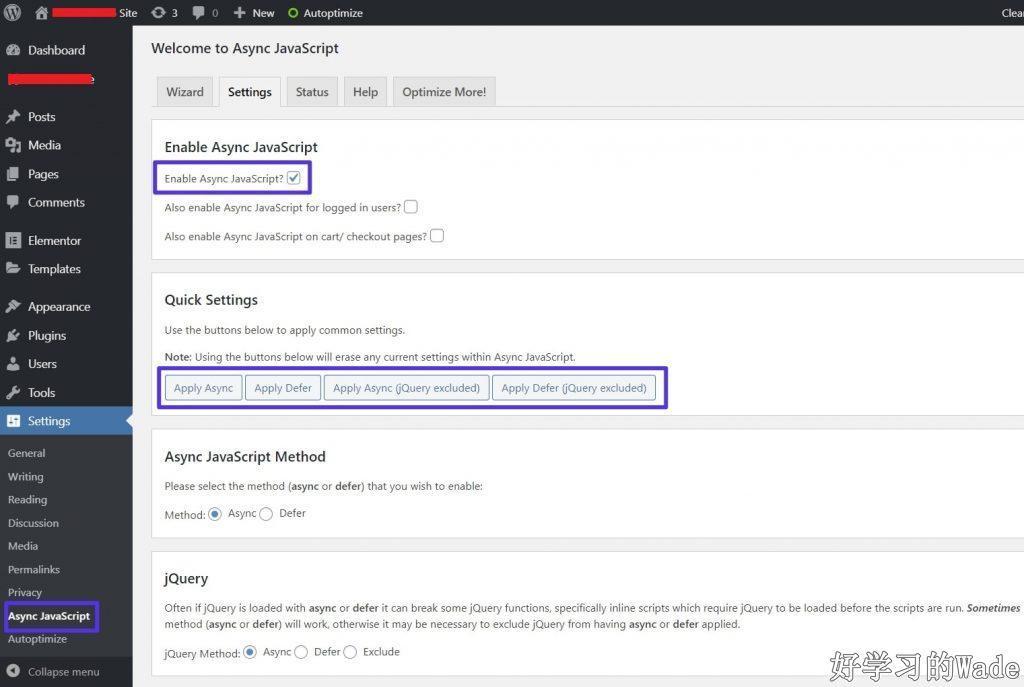
安装并启用插件,去设置 → Async JavaScript :
- 选中顶部的Enable Async JavaScript复选框。
- 在“ Quick Settings”框中,在“ Apply Async”和“ Apply Defer ”之间选择。

如何设置Async JavaScript 插件
如果Async选项在您的网站上造成问题,我们建议您尝试Defer或排除jQuery选项。
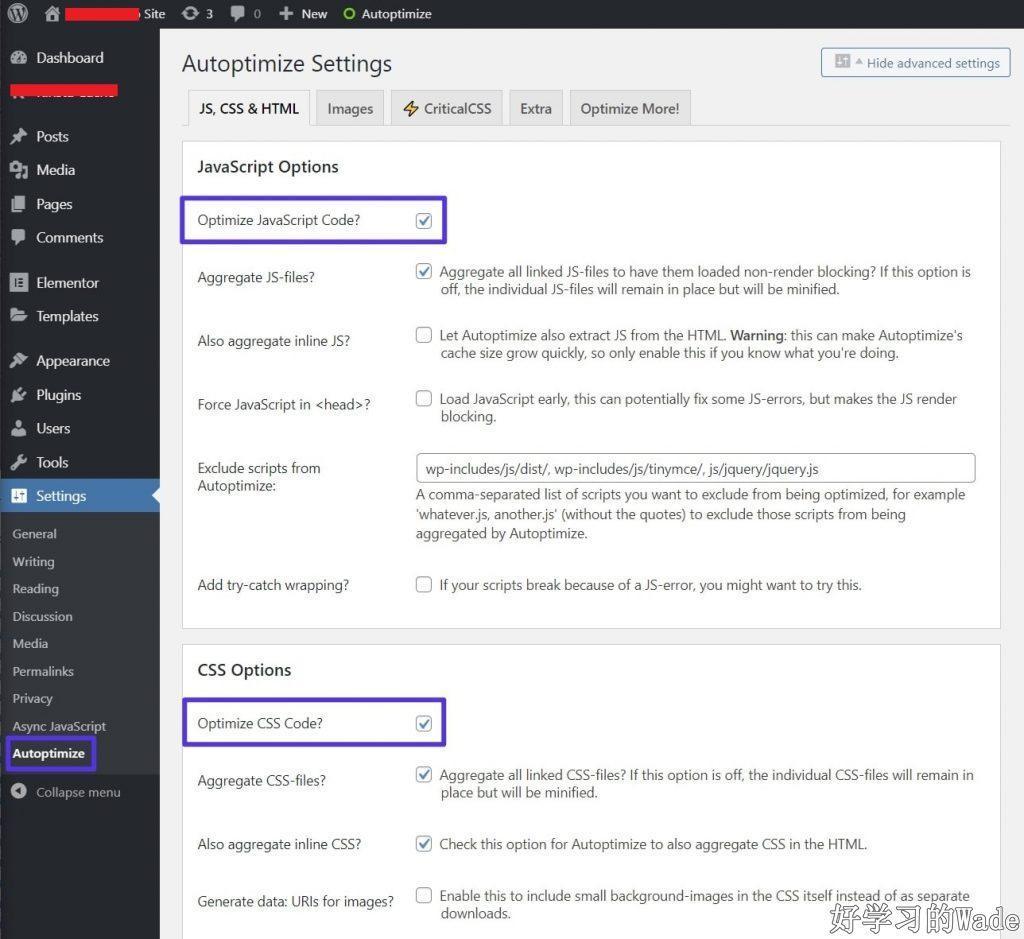
完成Async JavaScript插件设置后,转到设置→Autoptimize,然后:
- 勾选Optimize JavaScript Code
- 勾选Optimize CSS Code

如何设置Autoptimize插件
如果您是专业用户,则可以尝试更多其他JavaScript和CSS优化设置,但是大多数站点使用默认设置即可。
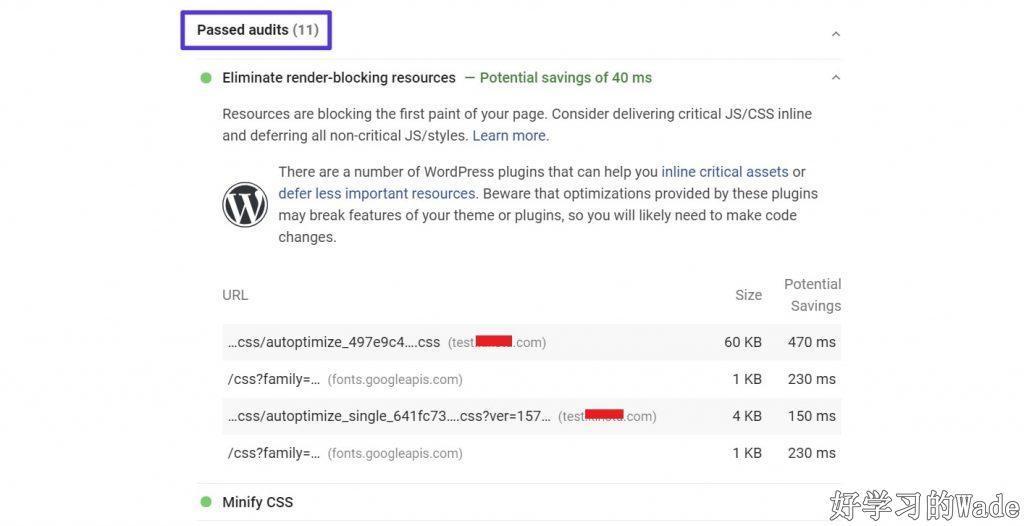
在设置Autoptimize和Async JavaScript之后,我们的测试站点通过了PageSpeed Insights的“移除阻塞渲染资源”检测:

启用Autoptimize和Async JavaScript后PageSpeed Insights评测结果
如果您想移除更多阻塞渲染的资源,则可以进一步使用Autoptimize手动内联关键CSS。但是,这需要一些开发知识,因此不建议非开发人员尝试。
您也可以选择两者中的一个。但是,鉴于这两个插件都来自同一个开发人员,并且相互兼容,因此大多数网站的最佳方法是两者兼用。
WordPress/woocommerce缩略图不清晰怎么办?
这个问题很简单,只需要后台简单的设置。进入后台-【设置】-【媒体】,将【缩略图大小】宽度和高度值均设置为150,然后保存更改。再次发布文章,前台刷新查看,就会变得很清晰了。

第二个问题:已经发布过的文章,怎么重新生成清晰的缩略图?
WordPress缩略图不清晰的问题是解决了,但是之前发布过的文章缩略图还是很模糊,难道要所有图片重新上传一遍?WordPress的强大不会让你冤枉多走弯路,你只需要一个插件,即可轻松解决。
插件名称:Regenerate Thumbnails

后台直接搜索,下载安装启动即可,虽然是英文版的,但是我们需要用到的功能只有一个,那就是“重新生成缩略图”。启用后在【工具】-【Regenerate Thumbnails】,点击【为所有310附件重新生成缩略图】按钮即可一键完成。自动执行,重新生成清晰的缩略图,三百多张图片30多秒就处理完毕。
后台可以批量更改帖子时间的:Bulk edit publish date
2022.8.2 更新:
WordPress如何将直接上传到服务器上的图片,在媒体库显示,首先需要将图片上传到/wp-content/uploads里面,然后在下载插件,add form server,然后点击媒体,能找到这个插件,找到路径,找到图片,然后点击确定就可以了
上传的图片如何批量去更改alt和title,可以使用插件:Image Attributes Pro ,需要付费版本,可以联系我使用,目前来说不支持批量更新自定义,这个地方需要注意下。
Woocommerce调用的阅读更多如何删除
使用代码隐藏:
.woocommerce a.button.product_type_simple,
.woocommerce a.button.product_type_variable {
display: none;
}
手机端屏幕总是左右晃动怎么办
点击自定义主题,然后选择增加自定义css,添加以下代码:
@media only screen and (max-width: 479px) {
html {
position: relative;
height: 100%;
overflow: auto;
-webkit-overflow-scrolling: touch;
}
{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
position: absolute;
width:100%;
top: 0;
left: 0;
}
}
图片类插件
1. Featured Image from URL,这个插件安装完了之后,就不用单独在增加特色图片了,他会自动调取第一张的哈。
2. 第二个:不过貌似不是太好用,链接: https://pan.baidu.com/s/1uLyYF6hdfXvevw5-wyboKA 提取码: ihaw 复制这段内容后打开百度网盘手机App,操作更方便哦,自动提取第一张图片为特色图片,旧的文章也可以生成。
3. 公布一个最好用的插件,XO Featured Image Tools – XO特色图像工具,上传完文章直接发布就行,自动调取第一张。
4. 批量修改网站的alt属性的插件,auto-image-attributes-from-filename-with-bulk-updater, auto-image-attributes-pro。(不太好找,需要可以联系我,底部有联系方式)
文章没有图片怎么增加缩略图
一个专业版的插件,quick feature images,免费版也能用,不过没那么好用而已。
旧的文章原来的文章怎么增加缩略图
用这个插件,set-all-first-images-as-featured,(不太好找,需要可以联系我,底部有联系方式)
复制别人网站的图片链接自动转为自己的链接
插件:Auto Upload Images
2022.8.26 更新
内容里面增加相关文章插件:
相关文章插件:Contextual Related Posts

插件地址:https://wordpress.org/plugins/contextual-related-posts/
Contextual Related Posts 插件,是一款 强大的WordPress插件,它允许你在你的网站和feed中显示一个相关的文章列表。 这个相关文章列表是基于标题和/或文章的内容,使它们更相关,让我们用户看到与阅读文章相似的文章,保留用户停留时间和提高PV值。
虽然现在有几个类似的插件,但上下文相关的帖子是功能最丰富的插件之一,它支持缩略图、短代码、小部件、自定义帖子类型和CSS样式。内置缓存确保您在服务器上没有过多负载的情况下拥有相关的帖子。默认的内置样式允许我们的缩略图丰富的相关帖子或类似的文本显示之间切换。
相关调用YARPP
插件:https://wordpress.org/plugins/yet-another-related-posts-plugin/
YARPP (Yet Another Related Posts Plugin) 是一个专业维护的、高度可定制的、性能和功能丰富的插件,可以显示与当前条目相关的页面、帖子和自定义帖子类型。YARPP将您的访问者介绍到您网站上的其他相关内容——提高访问者的参与度、停留时间和搜索引擎优化。相关帖子可以增加你的页面浏览量高达10%。只需安装,激活和观看您的会话和页面浏览量增加。
更新时间:2022.9.15 15:10
后台自定义字段插件
Meta box-一个被名字耽误的插件:下载地址https://wordpress.org/plugins/meta-box/;具体的大家可以参考一下这个文章;https://cloud.tencent.com/developer/article/1414555;
更新时间:2022.10.10 9:46
禁止wordpress网站后台生成缩略图
// 禁用自动生成的图片尺寸function shapeSpace_disable_image_sizes($sizes) {unset($sizes['thumbnail']); // disable thumbnail sizeunset($sizes['medium']); // disable medium sizeunset($sizes['large']); // disable large sizeunset($sizes['medium_large']); // disable medium-large sizeunset($sizes['1536x1536']); // disable 2x medium-large sizeunset($sizes['2048x2048']); // disable 2x large sizereturn $sizes;}add_action('intermediate_image_sizes_advanced', 'shapeSpace_disable_image_sizes');// 禁用缩放尺寸add_filter('big_image_size_threshold', '__return_false');// 禁用其他图片尺寸function shapeSpace_disable_other_image_sizes() {remove_image_size('post-thumbnail'); // disable images added via set_post_thumbnail_size()remove_image_size('another-size'); // disable any other added image sizes}add_action('init', 'shapeSpace_disable_other_image_sizes');
Table of content
页面也是需要一个导航的,建议增加这个插件LuckyWP Table of Contents